Cara Membuat Form Validation Dengan HTML5 dan Javascript - Form validation sangat penting untuk menjaga keakuratan data yang masuk sehingga tidak ada spam yang tersimpan di dalam database, untuk melakukan validasi dari sisi user biasanya kita akan menggunakan Javascript sehingga validasi dapat dilakukan tanpa harus submit form.
Baca juga : Cara Membuat Sistem Login Keren Dengan PHP
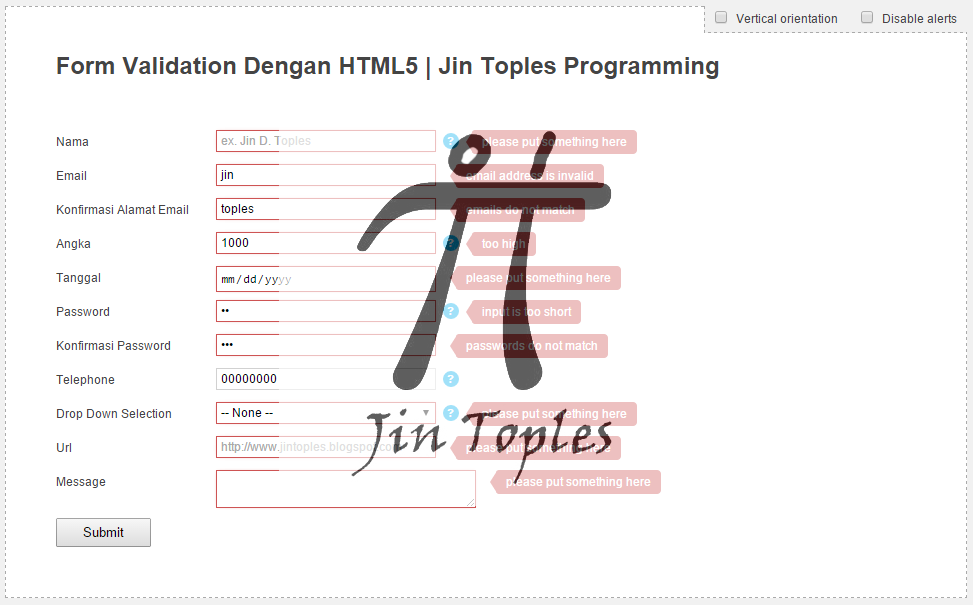
Kali ini kita akan membuat form validation dengan menggabungkan HTML5 dan Javascript. Dengan menggunakan fitur yang disediakan oleh HTML5 kita dapat memvalidasi inputan dari user seperti required field, tipe email, number, URL, max - min character, Dll. tapi kita tidak akan hanya menggunakannya saja tapi memodifikasi tool tip yang muncul dengan menggunakan CSS3 sehingga tooltipnya lebih keren. Lebih jelasnya langsung saja kita ke prakteknya membuat form validation dengan HTML5 dan Javascipt.
Untuk menulisakan script anda dapat menggunakan apa saja bebas, contoh : Notepad, Notepad++, Dreamwaver, NetBeans, Eclipse.
CSS
Pertama buatlah sebuah folder terlebih dahulu dengan nama Form_validation kemudian buatlah sebuah file CSS baru di dalamnya sebgai style form dan tooltipnya dengan nama style.css dengan isi script.
html, body{ height:100%; }
/* body min-width is 992px because it's 960px grid + extra 16px from each side of the header */
body{ min-width:960px; color:#444; background-color:#F1F1F1; font-size:12px; line-height:1.5em; font-family:Arial, Helvetica, sans-serif; }
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
vertical-align:baseline;
}
small{ font-size:0.9em; }
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display:block;
}
h1{ font-size:2em; margin:0 0 50px 0; }
button{ cursor:pointer; }
p{ padding:5px 0; }
a{ text-decoration:none; }
.btn{ margin:5px; font-size:1.3em; font-weight:bold; border:2px solid rgba(0,0,0,0.2); display:inline-block; box-shadow:0 -30px 30px -15px #00329B inset, 0 1px 0 rgba(255,255,255,0.3) inset; background:#0088CC; background-repeat:repeat-x; color:#FFF; text-shadow:0 -1px 0 rgba(0, 0, 0, 0.25); border-radius:7px; padding:10px 20px; -webkit-transition:0.15s; transition:0.15s; }
.btn:hover{ background:#0068BA; }
.btn:active{ box-shadow:0 0 0 0 rgba(0, 0, 0, 0.3), 0 -30px 30px -15px #00329B inset, 0 0 6px #00243F inset; }
.btn.github{ float:right; }
#wrap{ padding:50px; width:860px; background-color:#FFF; margin:20px auto; border:1px dashed #AAA; position:relative; }
.options{ position:absolute; top:-1px; right:-1px; background-color:#F1F1F1; padding:4px 0; border-left:1px dashed #AAA; border-bottom:1px dashed #AAA; }
.options label{ cursor:pointer; margin:0 10px; }
input, textarea{ border:1px solid #D1D1D1; }
input, select{ font-size:inherit; margin:0; }
input:focus, textarea:focus{ border-color:#AAA; }
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button { -webkit-appearance:none; margin:0; }
input[type=checkbox]{ border:none; bottom:-1px; cursor:pointer; margin:0 5px 0 0; position:relative; }
button[type=submit]{ font-size:1.1em; padding:5px 25px; }
/* Tooltips helpers */
.item .tooltip{ float:left; top:2px; left:7px; position:relative; z-index:2; }
.item .tooltip:hover{ z-index:3; }
.item .tooltip > span{ display:inline-block; width:16px; height:16px; line-height:16px; font-size:0.9em; font-weight:bold; text-align:center; color:#FFF; cursor:help; background-color:#00AEEF; position:relative; border-radius:10px; }
.item .tooltip .content{ opacity:0; width:200px; background-color:#333; color:#FFF; font-size:0.9em; position:absolute; top:0; left:20px; padding:8px; border-radius:6px; pointer-events:none; transition:0.2s cubic-bezier(0.1, 0.1, 0.25, 2); -webkit-transition:0.3s cubic-bezier(0.1, 0.2, 0.5, 2.2); -moz-transition:0.3s cubic-bezier(0.1, 0.2, 0.5, 2.2); }
.item .tooltip p{ padding:0; }
.item .tooltip.down .content{ left:auto; right:0; top:30px; }
.item .tooltip:hover .content{ opacity:1; left:36px; }
.item .tooltip .content b{ height:0; width:0; border-color:#333 #333 transparent transparent; border-style:solid; border-width:9px 7px; position:absolute; left:-14px; top:8px; }
.item .tooltip.down .content b{ left:auto; right:6px; top:-10px; border-width:5px; border-color:transparent #333 #333 transparent; }
/* alerts (when validation fails) */
.item .alert{ float:left; margin:0 0 0 20px; padding:3px 10px; position:relative; color:#FFF; border-radius:3px 4px 4px 3px; background-color:#CE5454; max-width:170px; white-space:pre; z-index:1; }
.item .alert::after{ content:''; display:block; height:0; width:0; border-color:transparent #CE5454 transparent transparent; border-style:solid; border-width:11px 7px; position:absolute; left:-13px; top:1px; }
@keyframes shake{
25%{ transform:translateX(-6px); }
75%{ transform:translateX(6px); }
}
@-webkit-keyframes shake{
25%{ -webkit-transform:translateX(-6px); }
75%{ -webkit-transform:translateX(6px); }
}
form fieldset{ clear:both; margin:0 0 10px 0; }
form .item{ padding:5px 0; position:relative; height:2em; }
form .item.items{ height:auto; }
.item label{ float:left; }
.item label span{ float:left; width:160px; text-transform:capitalize; line-height:2em; }
.item input, .item textarea{ float:left; padding:3px 4px; width:210px; -webkit-transition:0.2s; -moz-transition:0.2s; transition:0.2s; }
.item input{ }
.item input.short{ width:90px; }
.item input:focus:not([type="checkbox"]), .item textarea:focus{ box-shadow:0 0 4px #00AEEF; border:1px solid #00AEEF; }
.item textarea{ }
.item select{ float:left; width:220px; padding:2px 0; margin:0; border:1px solid #CCC; text-transform:capitalize; }
.item select option{ padding:1px; }
.item > .extra{ float:left; font-size:0.9em; color:#999; line-height:2em; margin-left:13px; }
.item.multi .input{ float:left; }
.item.multi input{ float:left; margin-right:5px; width:35px; text-align:center; }
form .item.multi input:nth-last-child(-n+2){ margin:0; }
.item.items input{ border-top:5px solid #E1E1E1; margin:0 0 0 160px; }
.bad input[required=required], .bad input.optional, .bad select, .bad textarea{ border:1px solid #CE5454; box-shadow:0 0 4px -2px #CE5454; position:relative; left:0; -moz-animation:.3s 2 shake linear; -webkit-animation:0.3s 2 shake linear; }
/* mode2 - where the label's text is above the field and not next to it
--------------------------------------------------------------------------- */
.mode2 .item{ float:left; clear:left; margin-bottom:30px; height:auto; padding:0; zoom:1; }
.mode2 .item.bad{ margin-bottom:8px; }
.mode2 .item::before, .mode2 .item::after{ content:''; display:table; }
.mode2 .item::after{ clear:both; }
.mode2 .item label{ }
.mode2 .item label span{ float:none; display:block; line-height:inherit; }
.mode2 .item input, .item textarea{ width:250px; margin:0; }
.mode2 .item textarea{ width:350px; margin:0; }
.mode2 .item select{ width:260px; float:none; }
.mode2 .item.multi label{ float:none; }
.mode2 .item.multi input{ float:left; margin-right:5px; width:35px; text-align:center; }
.mode2 .item .tooltip{ left:auto; position:absolute; right:-22px; top:19px; }
.mode2 .item .alert::after{ display:none; }
.mode2 .item .alert{ float:none; clear:left; margin:0; padding:0 5px; border-radius:0 0 3px 3px; max-width:100%; height:22px; line-height:1.8em; }
.mode2 .item > .extra{ position:absolute; right:0; }Perhatikan pada baris kode :
/* Tooltips helpers */
.item .tooltip{ float:left; top:2px; left:7px; position:relative; z-index:2; }
.item .tooltip:hover{ z-index:3; }
.item .tooltip > span{ display:inline-block; width:16px; height:16px; line-height:16px; font-size:0.9em; font-weight:bold; text-align:center; color:#FFF; cursor:help; background-color:#00AEEF; position:relative; border-radius:10px; }
.item .tooltip .content{ opacity:0; width:200px; background-color:#333; color:#FFF; font-size:0.9em; position:absolute; top:0; left:20px; padding:8px; border-radius:6px; pointer-events:none; transition:0.2s cubic-bezier(0.1, 0.1, 0.25, 2); -webkit-transition:0.3s cubic-bezier(0.1, 0.2, 0.5, 2.2); -moz-transition:0.3s cubic-bezier(0.1, 0.2, 0.5, 2.2); }
.item .tooltip p{ padding:0; }
.item .tooltip.down .content{ left:auto; right:0; top:30px; }
.item .tooltip:hover .content{ opacity:1; left:36px; }
.item .tooltip .content b{ height:0; width:0; border-color:#333 #333 transparent transparent; border-style:solid; border-width:9px 7px; position:absolute; left:-14px; top:8px; }
.item .tooltip.down .content b{ left:auto; right:6px; top:-10px; border-width:5px; border-color:transparent #333 #333 transparent; }
/* alerts (when validation fails) */
.item .alert{ float:left; margin:0 0 0 20px; padding:3px 10px; position:relative; color:#FFF; border-radius:3px 4px 4px 3px; background-color:#CE5454; max-width:170px; white-space:pre; z-index:1; }
.item .alert::after{ content:''; display:block; height:0; width:0; border-color:transparent #CE5454 transparent transparent; border-style:solid; border-width:11px 7px; position:absolute; left:-13px; top:1px; }
Ini adalah style dari tooltip yang muncul.
Perhatikan pada baris kode berikut :
.mode2 .item{ float:left; clear:left; margin-bottom:30px; height:auto; padding:0; zoom:1; }
.mode2 .item.bad{ margin-bottom:8px; }
.mode2 .item::before, .mode2 .item::after{ content:''; display:table; }
.mode2 .item::after{ clear:both; }
.mode2 .item label{ }
.mode2 .item label span{ float:none; display:block; line-height:inherit; }
.mode2 .item input, .item textarea{ width:250px; margin:0; }
.mode2 .item textarea{ width:350px; margin:0; }
.mode2 .item select{ width:260px; float:none; }
.mode2 .item.multi label{ float:none; }
.mode2 .item.multi input{ float:left; margin-right:5px; width:35px; text-align:center; }
.mode2 .item .tooltip{ left:auto; position:absolute; right:-22px; top:19px; }
.mode2 .item .alert::after{ display:none; }
.mode2 .item .alert{ float:none; clear:left; margin:0; padding:0 5px; border-radius:0 0 3px 3px; max-width:100%; height:22px; line-height:1.8em; }
.mode2 .item > .extra{ position:absolute; right:0; }Ini untuk style dari mode form vertikal, jadi anda dapat memilih tampilan form anda vertikal atau default.
Javascript
Pertama download dulu jQuery di situs resminya di sini : DOWNLOAD
Letakan dalam folder yang sama. lalu buatlah sebuah file javascript baru dengan nama validator.js letakan dalam folder yang sama dengan isi script :
/*
Validator v1.1.0
(c) Yair Even Or
https://github.com/yairEO/validator
MIT-style license.
*/
var validator = (function($){
var message, tests, checkField, validate, mark, unmark, field, minmax, defaults,
validateWords, lengthRange, lengthLimit, pattern, alertTxt, data,
email_illegalChars = /[\(\)\<\>\,\;\:\\\/\"\[\]]/,
email_filter = /^.+@.+\..{2,3}$/;
/* general text messages
*/
message = {
invalid : 'invalid input',
empty : 'please put something here',
min : 'input is too short',
max : 'input is too long',
number_min : 'too low',
number_max : 'too high',
url : 'invalid URL',
number : 'not a number',
email : 'email address is invalid',
email_repeat : 'emails do not match',
password_repeat : 'passwords do not match',
repeat : 'no match',
complete : 'input is not complete',
select : 'Please select an option'
};
if(!window.console){
console={};
console.log=console.warn=function(){ return; }
}
// defaults
defaults = { alerts:true };
/* Tests for each type of field (including Select element)
*/
tests = {
sameAsPlaceholder : function(a){
return $.fn.placeholder && a.attr('placeholder') !== undefined && data.val == a.prop('placeholder');
},
hasValue : function(a){
if( !a ){
alertTxt = message.empty;
return false;
}
return true;
},
// 'linked' is a special test case for inputs which their values should be equal to each other (ex. confirm email or retype password)
linked : function(a,b){
if( b != a ){
// choose a specific message or a general one
alertTxt = message[data.type + '_repeat'] || message.no_match;
return false;
}
return true;
},
email : function(a){
if ( !email_filter.test( a ) || a.match( email_illegalChars ) ){
alertTxt = a ? message.email : message.empty;
return false;
}
return true;
},
text : function(a){
// make sure there are at least X number of words, each at least 2 chars long.
// for example 'john F kenedy' should be at least 2 words and will pass validation
if( validateWords ){
var words = a.split(' ');
// iterrate on all the words
var wordsLength = function(len){
for( var w = words.length; w--; )
if( words[w].length < len )
return false;
return true;
};
if( words.length < validateWords || !wordsLength(2) ){
alertTxt = message.complete;
return false;
}
return true;
}
if( lengthRange && a.length < lengthRange[0] ){
alertTxt = message.min;
return false;
}
// check if there is max length & field length is greater than the allowed
if( lengthRange && lengthRange[1] && a.length > lengthRange[1] ){
alertTxt = message.max;
return false;
}
// check if the field's value should obey any length limits, and if so, make sure the length of the value is as specified
if( lengthLimit && lengthLimit.length ){
var obeyLimit = false;
while( lengthLimit.length ){
if( lengthLimit.pop() == a.length )
obeyLimit = true;
}
if( !obeyLimit ){
alertTxt = message.complete;
return false;
}
}
if( pattern ){
var regex, jsRegex;
switch( pattern ){
case 'alphanumeric' :
regex = /^[a-z0-9]+$/i;
break;
case 'numeric' :
regex = /^[0-9]+$/i;
break;
case 'phone' :
regex = /^\+?([0-9]|[-|' '])+$/i;
break;
default :
regex = pattern;
}
try{
jsRegex = new RegExp(regex).test(a);
if( a && !jsRegex )
return false;
}
catch(err){
console.log(err, field, 'regex is invalid');
return false;
}
}
return true;
},
number : function(a){
// if not not a number
if( isNaN(parseFloat(a)) && !isFinite(a) ){
alertTxt = message.number;
return false;
}
// not enough numbers
else if( lengthRange && a.length < lengthRange[0] ){
alertTxt = message.min;
return false;
}
// check if there is max length & field length is greater than the allowed
else if( lengthRange && lengthRange[1] && a.length > lengthRange[1] ){
alertTxt = message.max;
return false;
}
else if( minmax[0] && (a|0) < minmax[0] ){
alertTxt = message.number_min;
return false;
}
else if( minmax[1] && (a|0) > minmax[1] ){
alertTxt = message.number_max;
return false;
}
return true;
},
// Date is validated in European format (day,month,year)
date : function(a){
var day, A = a.split(/[-./]/g), i;
// if there is native HTML5 support:
if( field[0].valueAsNumber )
return true;
for( i = A.length; i--; ){
if( isNaN(parseFloat(a)) && !isFinite(a) )
return false;
}
try{
day = new Date(A[2], A[1]-1, A[0]);
if( day.getMonth()+1 == A[1] && day.getDate() == A[0] )
return day;
return false;
}
catch(er){
console.log('date test: ', err);
return false;
}
},
url : function(a){
// minimalistic URL validation
function testUrl(url){
return /^(https?:\/\/)?([\w\d\-_]+\.+[A-Za-z]{2,})+\/?/.test( url );
}
if( !testUrl( a ) ){
console.log(a);
alertTxt = a ? message.url : message.empty;
return false;
}
return true;
},
hidden : function(a){
if( lengthRange && a.length < lengthRange[0] ){
alertTxt = message.min;
return false;
}
if( pattern ){
var regex;
if( pattern == 'alphanumeric' ){
regex = /^[a-z0-9]+$/i;
if( !regex.test(a) ){
return false;
}
}
}
return true;
},
select : function(a){
if( !tests.hasValue(a) ){
alertTxt = message.select;
return false;
}
return true;
}
};
/* marks invalid fields
*/
mark = function( field, text ){
if( !text || !field || !field.length )
return false;
// check if not already marked as a 'bad' record and add the 'alert' object.
// if already is marked as 'bad', then make sure the text is set again because i might change depending on validation
var item = field.parents('.item'),
warning;
if( item.hasClass('bad') ){
if( defaults.alerts )
item.find('.alert').html(text);
}
else if( defaults.alerts ){
warning = $('<div class="alert">').html( text );
item.append( warning );
}
item.removeClass('bad');
// a delay so the "alert" could be transitioned via CSS
setTimeout(function(){
item.addClass('bad');
}, 0);
};
/* un-marks invalid fields
*/
unmark = function( field ){
if( !field || !field.length ){
console.warn('no "field" argument, null or DOM object not found');
return false;
}
field.parents('.item')
.removeClass('bad')
.find('.alert').remove();
};
function testByType(type, value){
if( type == 'tel' )
pattern = pattern || 'phone';
if( !type || type == 'password' || type == 'tel' )
type = 'text';
return tests[type](value);
}
function prepareFieldData(el){
field = $(el);
field.data( 'valid', true ); // initialize validness of field by first checking if it's even filled out of now
field.data( 'type', field.attr('type') ); // every field starts as 'valid=true' until proven otherwise
pattern = el.pattern;
}
/* Validations per-character keypress
*/
function keypress(e){
prepareFieldData(this);
if( e.charCode )
return testByType( data.type, String.fromCharCode(e.charCode) );
}
/* Checks a single form field by it's type and specific (custom) attributes
*/
function checkField(){
// skip testing fields whom their type is not HIDDEN but they are HIDDEN via CSS.
if( this.type !='hidden' && $(this).is(':hidden') )
return true;
prepareFieldData(this);
field.data( 'val', field[0].value.replace(/^\s+|\s+$/g, "") ); // cache the value of the field and trim it
data = field.data();
// Check if there is a specific error message for that field, if not, use the default 'invalid' message
alertTxt = message[field.prop('name')] || message.invalid;
// SELECT / TEXTAREA nodes needs special treatment
if( field[0].nodeName.toLowerCase() === "select" ){
data.type = 'select';
}
if( field[0].nodeName.toLowerCase() === "textarea" ){
data.type = 'text';
}
/* Gather Custom data attributes for specific validation:
*/
validateWords = data['validateWords'] || 0;
lengthRange = data['validateLengthRange'] ? (data['validateLengthRange']+'').split(',') : [1];
lengthLimit = data['validateLength'] ? (data['validateLength']+'').split(',') : false;
minmax = data['validateMinmax'] ? (data['validateMinmax']+'').split(',') : ''; // for type 'number', defines the minimum and/or maximum for the value as a number.
data.valid = tests.hasValue(data.val);
// check if field has any value
if( data.valid ){
/* Validate the field's value is different than the placeholder attribute (and attribute exists)
* this is needed when fixing the placeholders for older browsers which does not support them.
* in this case, make sure the "placeholder" jQuery plugin was even used before proceeding
*/
if( tests.sameAsPlaceholder(field) ){
alertTxt = message.empty;
data.valid = false;
}
// if this field is linked to another field (their values should be the same)
if( data.validateLinked ){
var linkedTo = data['validateLinked'].indexOf('#') == 0 ? $(data['validateLinked']) : $(':input[name=' + data['validateLinked'] + ']');
data.valid = tests.linked( data.val, linkedTo.val() );
}
/* validate by type of field. use 'attr()' is proffered to get the actual value and not what the browsers sees for unsupported types.
*/
else if( data.valid || data.type == 'select' )
data.valid = testByType(data.type, data.val);
// optional fields are only validated if they are not empty
if( field.hasClass('optional') && !data.val )
data.valid = true;
}
// mark / unmark the field, and set the general 'submit' flag accordingly
if( data.valid )
unmark( field );
else{
mark( field, alertTxt );
submit = false;
}
return data.valid;
}
/* vaildates all the REQUIRED fields prior to submiting the form
*/
function checkAll( $form ){
$form = $($form);
if( $form.length == 0 ){
console.warn('element not found');
return false;
}
var that = this,
submit = true, // save the scope
fieldsToCheck = $form.find(':input').filter('[required=required], .required, .optional').not('[disabled=disabled]');
fieldsToCheck.each(function(){
// use an AND operation, so if any of the fields returns 'false' then the submitted result will be also FALSE
submit = submit * checkField.apply(this);
});
return !!submit; // casting the variable to make sure it's a boolean
}
return {
defaults : defaults,
checkField : checkField,
keypress : keypress,
checkAll : checkAll,
mark : mark,
unmark : unmark,
message : message,
tests : tests
}
})(jQuery);
Perhatikan baris kode berikut :
message = {
invalid : 'invalid input',
empty : 'please put something here',
min : 'input is too short',
max : 'input is too long',
number_min : 'too low',
number_max : 'too high',
url : 'invalid URL',
number : 'not a number',
email : 'email address is invalid',
email_repeat : 'emails do not match',
password_repeat : 'passwords do not match',
repeat : 'no match',
complete : 'input is not complete',
select : 'Please select an option'
};Disinilah anda mensetting pesan yang muncul dalam tooltip anda.
HTML
Terakhir untuk formnya buatlah sebuah file HTML baru dalam folder yang sama dengan nama index.html dengan isi script :
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form Validation Dengan HTML5 | Jin Toples Programming</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id='wrap'>
<div class='options'>
<label>
<input type='checkbox' id='vfields' />
Vertical orientation
</label>
<label>
<input type='checkbox' id='alerts' />
Disable alerts
</label>
</div>
<h1 title='how forms should be done.'>Form Validation Dengan HTML5 | Jin Toples Programming</h1>
<section class='form'>
<form action="" method="post" novalidate>
<fieldset>
<div class="item">
<label>
<span>Nama</span>
<input data-validate-length-range="2" data-validate-words="1" name="name" placeholder="ex. Jin D. Toples" required="required" type="text" />
</label>
<div class='tooltip help'>
<span>?</span>
<div class='content'>
<b></b>
<p>Paling sedikit 3 huruf</p>
</div>
</div>
</div>
<div class="item">
<label>
<span>email</span>
<input name="email" class='email' required="required" type="email" placeholder="jin@toples.com"/>
</label>
</div>
<div class="item">
<label>
<span>Konfirmasi alamat email</span>
<input type="email" class='email' name="confirm_email" data-validate-linked='email' required='required'>
</label>
</div>
<div class="item">
<label>
<span>Angka</span>
<input type="number" class='number' name="number" data-validate-minmax="1,100" data-validate-pattern="numeric" required='required'>
</label>
<div class='tooltip help'>
<span>?</span>
<div class='content'>
<b></b>
<p>Masukan angka antara 1 s/d 100</p>
</div>
</div>
</div>
<div class="item">
<label>
<span>Tanggal</span>
<input class='date' type="date" name="date" required='required'>
</label>
</div>
<div class="item">
<label>
<span>Password</span>
<input type="password" name="password" data-validate-length-range="6" required='required'>
</label>
<div class='tooltip help'>
<span>?</span>
<div class='content'>
<b></b>
<p>Minimal 6 karakter</p>
</div>
</div>
</div>
<div class="item">
<label>
<span>Konfirmasi password</span>
<input type="password" name="password2" data-validate-linked='password' required='required'>
</label>
</div>
<div class="item">
<label>
<span>Telephone</span>
<input type="tel" class='tel' name="phone" required='required' data-validate-length-range="8,20">
</label>
<div class='tooltip help'>
<span>?</span>
<div class='content'>
<b></b>
<p>Bisa menggunakan karakter '+' sign, dan '-' atau spasi ' '</p>
</div>
</div>
</div>
<div class="item">
<label>
<span>Drop down selection</span>
<select class="required" name="dropdown">
<option value="">-- none --</option>
<option value="o1">Option 1</option>
<option value="o2">Option 2</option>
<option value="o3">Option 3</option>
</select>
</label>
<div class='tooltip help'>
<span>?</span>
<div class='content'>
<b></b>
<p>Wajib memilih salah satu.</p>
</div>
</div>
</div>
<div class="item">
<label>
<span>url</span>
<input name="url" placeholder="http://www.jintoples.blogspot.com" required="required" type="url" />
</label>
</div>
<div class="item">
<label>
<span>message</span>
<textarea required="required" name='message'></textarea>
</label>
</div>
</fieldset>
<button id='send' type='submit'>Submit</button>
</form>
</section>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="validator.js"></script>
<script>
// initialize the validator function
validator.message['date'] = 'not a real date';
// validate a field on "blur" event, a 'select' on 'change' event & a '.reuired' classed multifield on 'keyup':
$('form')
.on('blur', 'input[required], input.optional, select.required', validator.checkField)
.on('change', 'select.required', validator.checkField);
$('.multi.required')
.on('keyup', 'input', function(){
validator.checkField.apply( $(this).siblings().last()[0] );
}).on('blur', 'input', function(){
validator.checkField.apply( $(this).siblings().last()[0] );
});
// bind the validation to the form submit event
//$('#send').click('submit');//.prop('disabled', true);
$('form').submit(function(e){
e.preventDefault();
var submit = true;
// evaluate the form using generic validaing
if( !validator.checkAll( $(this) ) ){
submit = false;
}
if( submit )
this.submit();
return false;
});
/* FOR DEMO ONLY */
$('#vfields').change(function(){
$('form').toggleClass('mode2');
}).prop('checked',false);
$('#alerts').change(function(){
validator.defaults.alerts = (this.checked) ? false : true;
if( this.checked )
$('form .alert').remove();
}).prop('checked',false);
</script>
</body>
</html>
Anda dapat mencobanya sekarang dengan cara membukanya di browser anda, disarankan membukanya dengan browser Chrome atau Mozilla, jangan menggunakan IE Bkakakak.... jika di IE tidak jalan saya sudah tidak heran.
Author : Tanasa vladut
From : http://cssdeck.com/labs/forms-validation-styling-semantics
Modified By : Jin Toples
Form Validation Dengan HTML5 dan Javascript anda sekarang sudah selesai, baca juga tutorial program HTML dan Javascript lainnya.












Terimakasih atas postingan ynag kakak bagikan, sangat berguna sekali bagi saya membuat tugas kuliah saya, tutorialnya sangat menarik dan mudah dimengerti, sintaxnya sangat jelas dan bagus. terus berkarya ya kak, tetap buat blog berguna lainnya. Perkenalkan Nama saya : Shofi Rachmawati. NIM : 1922500133, dan janganlupa kunjungi link web kampus saya : https://mahasiswa.atmaluhur.ac.id/
BalasHapusBermanfaat kak, jika ada blog lain yg berhubungan dengan html jangan lupa di lupa di share ya kak. Ditunggu blog2 lainnya, terima kasih
BalasHapusNama: Yulinda Sari
Nim: 1922500197
Dan link web kampus saya
https://www.atmaluhur.ac.id/
Terimah kasih artikelnya sangat membantu kami terutama mahasiswa yang sedang belajar tentang web saya mahasiswa dari stmik atmaluhur dengan nim 1922500120 Sri Dewayanti, ini situs kampus saya https://www.atmaluhur.ac.id/
BalasHapus